Note: This is only for shops that have the Color Picker module installed.
Themes that use this module are:
Avada |
The Module
To modify the shops colors you can use the inbuilt color picker.
In the admin area click on
admin > extensions > modules > ColorPicker (click edit to load it )

Color Tab
To change the shop colors click on the Color Tab

Predefined areas
Under the color tab you will see a number of predefined areas that you an modify.
To change the color of an area:
- Select the name of the field you would like to modify (each shops setup page has details of these fields)
- Click on the color area and a color picker will pop up
- Select the color you would like to use in this color picker

Fonts
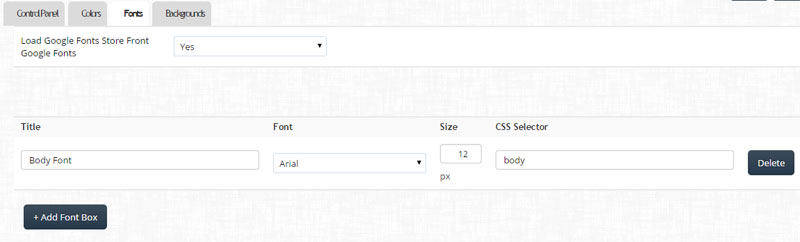
To modify the shops fonts,
- Click the font tab
- Select the desired font type
- Select the font size

Background Image
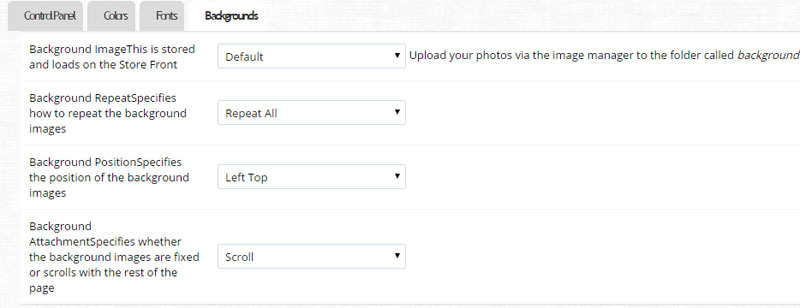
To modify the shops background image
- Click the background tab
- Select the background image to use (this can be added to your site via the image manager
- Select how the image is displayed Repeat / Position / Fixed or scroll

NOTES:
Remember to save as you go along to avoid losing any changes you have made!
The Slides
Under the slides setup area you will notice 6 tabs – each tab is an individual slide
Click on one of the tabs to edit that slide

The Slides Area
Once you click on a tab you will see the slide details
1. To change the main slide background images, click the select button
This opens the image manager. Use this to add a new image to the shop, or to select and image you have already added.

2. You can make the slide link to another location by adding in a url

3. Enter in the Slide Delay Time, in millisecs. and select the Transition Effect

Sub Layers
Under the slides area you will notice a number of tabs – each tab is an individual slide sublayer
A sublayer may hold text, or an image you want to overlay
Click on one of the tabs to edit that slide

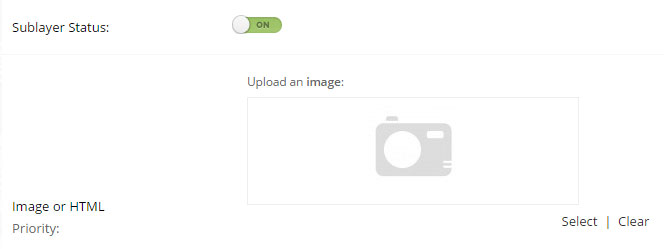
Sub Layer Settings
You can turn a sublayer / on off in the status area
Each sub layer can either have an Image or text
Image
To change the sub layers image, click the select button
This opens the image manager. Use this to add a new image to the shop, or to select and image you have already added.

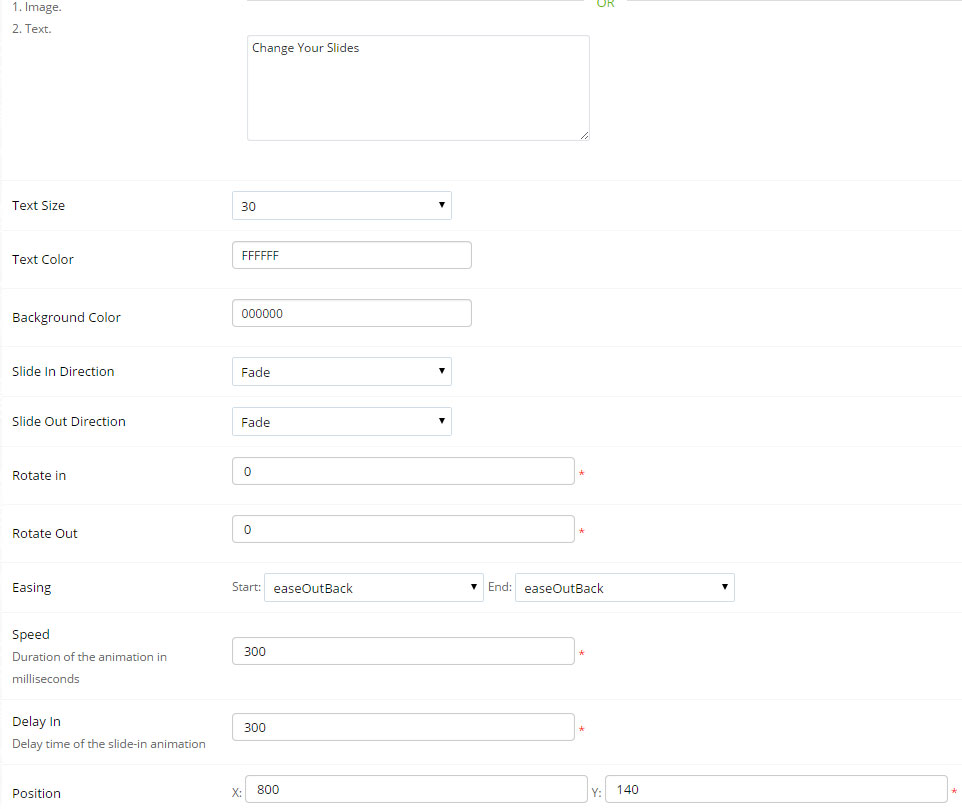
Text
If you would like to display text, you need to fill out
- The text area
- Select the text size
- Text Color
- Background Color (if required)
- Slide In Direction
- Slide Out Direction
- Rotate in *
- Rotate Out *
- Easing Speed Duration of the animation in milliseconds
- Delay In Delay time of the slide-in animation
- Position (this uses x (horizontal) and y (vertical) co-ordinates

NOTES:
To add more slides / sub layers just repeat the steps above
Also remember to save your slide as you go along to avoid losing any changes you have made!

Leave A Comment?