To get the Market Theme set-up correctly there are a few steps that you have to take
Below you will see a few links to different blank images that are in this theme
To create a image suitable for your selected theme, copy this link and follow the details of using an online image editor – SumoPaint
1. Logo
This themes sample site has a logo size of:
200 x 50 pixels (width x height)
Sample Image Link
http://static.wearequick.com/themeimages/logo.jpg
You can add your new logo in the admin area by going to admin > system > settings (image tab)
Click here to view more details about how to add a logo
2. Shop Details
Now your shop has been setup, you can modify your shops name, location and currency.
You can do this in the admin area by going to admin > system > settings
The fields you should edit are:
| General Tab:Store Name: Address: E-Mail: Telephone: Fax: | Store Tab:Title: Meta Tag Description: | Local Tab:Country: Region / State: Currency: Length Class: Weight Class: |
Click here to view more details about modifying the settings area
3. Home Page Slides
This themes sample site has a home page slide size of:
724 x 353 pixels (width x height)
Sample Image Link
http://static.wearequick.com/themeimages/slides/724-353.jpg
Adding New Slides
You can add your new logo in the admin area by going to admin > system > Advanced Layer Slider

Click here to view more details about using the advanced layer slider
4. Shop Colors
There are a couple of options available to change this these colors.
1. Basic premade colors
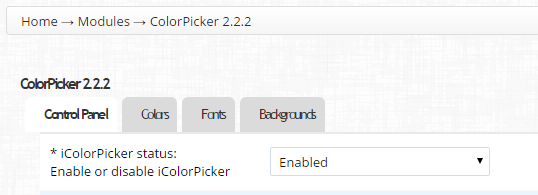
Step 1:
Go to admin > extensions > modules > ColorPicker (click edit)
- Status – select disabled
- Click Save

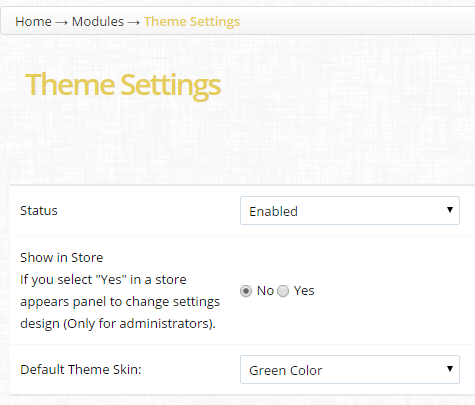
Step 2
Go to admin > extensions > modules > Market Settings (click edit)
- Enable this module
- Show in store – select no
- Default theme – select the desired color from the drop down box.

2. Advanced Color Picker
This shop design has an advanced colour picker that lets you change almost every non image colour on the site.
You can reach this color editor by going to admin > extensions > modules > colour picker
The fields available are:
General Text Color:
General Heading Color:
General Link Color:
Menu Font Color:
Menu Background:
Button Color:
Box Heading Color:
Box Heading Background:
Price color:
Cart:
Footer Top:
Footer Contents:
Side Menu Background:
Welcome Texts:
Currency Texts:
Currency Links:
Top Holder:
Click here to view more details about using the Color Picker
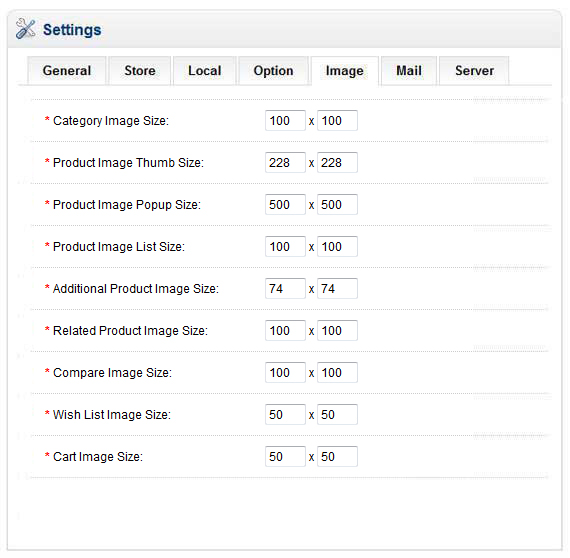
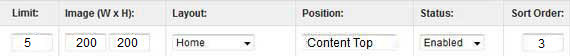
5. Shop Default Image Sizes
You can modify the size of the images displayed in your shop by going to admin > system > settings ‘image tab’
If you would like to have the default sizes displayed again, you can view what they are in the image below.

6. Adding Product Categories
To make it easier to manage products we use categories. This lets you group similar products together
You can do this in the admin area by going to admin > product > categories
Click here to view more details about adding a category
7. Add a Product
Now your shop has at least one category, you can now start to add your products to sell.
You can do this in the admin area by going to admin > product > Your Products
Click here to view more details about adding a product
8. Update Your Shipping Options
Your shop comes setup with a few different shipping modules pre-installed
These are available by going to admin > extensions > shipping options
Click here to view more details about the different shipping modules
9. Add Shop Information
The Internet is all about Information so now is the time to add in some content to your site.
You can do this in the admin area by going to admin > information > Information Pages
Click here to view more details about adding Information Pages
10. Other Modules of interest
Market Category Accordion, Market – Column Carousel, Market – Home Featured Categories, Market – Home Featured Categories with tab and Market Manufacturer
These are available at admin > extensions > modules > ( click edit beside the modules name)
Modify each module to suit
Enable Featured, Special, Latest, Information.
Adjust the settings with the following recommended values and Save the changes.
These are available at admin > extensions > modules > ( click edit beside the modules name)
Featured

Click here to view more details about the Featured Module
Special

Latest

Information

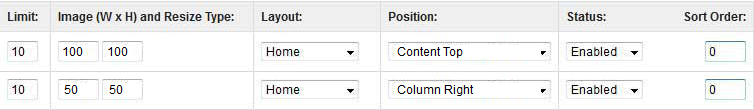
Category Accordion, Featured & Information
Category Accordion (click edit)
Add in the the following values:

Go to admin > extensions > modules > Featured (click edit)

Go to admin > extensions > modules > Information (click edit)

Home Page Manufacture Images
The home page manufacturer images can be modified in the Banners Area
The manufacture images are being displayed by using the Carousel Module
Add News / A Blog / Articles
You can add news to your site via the Blog Manager

Leave A Comment?