To get the Avada Theme set-up correctly there are a few steps that you have to take
Below you will see a few links to different blank images that are in this theme
To create a image suitable for your selected theme, copy this link and follow the details of using an online image editor – SumoPaint
1. Logo
This themes sample site has a logo size of:
177 x 50 pixels (width x height)
Sample Image Link
http://static.wearequick.com/themeimages/avada/logo.jpg
You can add your new logo in the admin area by going to admin > system > settings (image tab)
Click here to view more details about how to add a logo
2. Shop Details
Now your shop has been setup, you can modify your shops name, location and currency.
You can do this in the admin area by going to admin > system > settings
The fields you should edit are:
| General Tab:Store Name: Address: E-Mail: Telephone: Fax: | Store Tab:Title: Meta Tag Description: | Local Tab:Country: Region / State: Currency: Length Class: Weight Class: |
Click here to view more details about modifying the settings area
3. Home Page Slides
This themes sample site has a home page slide size of:
1920 x 450 pixels (width x height)
Sample Image Link
http://static.wearequick.com/themeimages/avada/slide.jpg
You can add your new logo in the admin area by going to admin > extensions > modules > Theme Advanced Slides (click edit)
Click here to view more details about using the advanced layer slider
4. Shop Colors
There are a couple of options available to change this these colors.
1. Basic premade colors
Step 1:
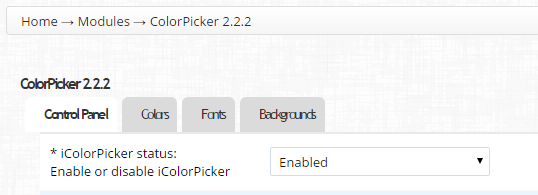
Go to admin > extensions > modules > ColorPicker (click edit)
- Status – select disabled
- Click Save

Step 2
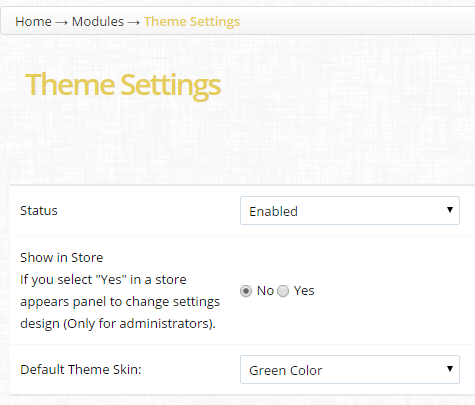
Go to admin > extensions > modules > Theme Settings (click edit)
- Enable this module
- Show in store – select no
- Default theme – select the desired color from the drop down box.

2. Advanced Color Picker
This shop design has an advanced colour picker that lets you change almost every non image colour on the site.
You can reach this color editor by going to admin > extensions > modules > colour picker
The fields available are:
General Text Color:
General Heading Color:
General Link Color:
Menu Font Color:
Menu Background:
Button Color:
Box Heading Color:
Box Heading Background:
Price color:
Top Bar:
Currency Links:
Currency Texts:
Currency Active Link:
Newsletter:
Newsletter Form:
Footer:
Newsletter Field:
Newsletter Button:
Newsletter Title:
Add to Cart:
Texts on Add to Cart:
Click here to view more details about using the Color Picker
You can also use this module with the premade theme colors or if you prefer you can disable the premade colours to just use the color picker.
Premade Colors
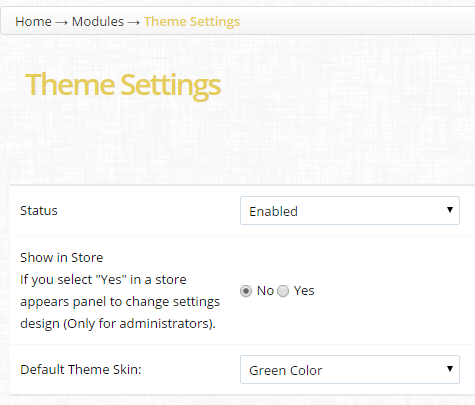
Go to admin > extensions > modules > Theme Settings (click edit)
- Enable this module
- Show in store – select no
- Default theme – select the desired color from the drop down box.

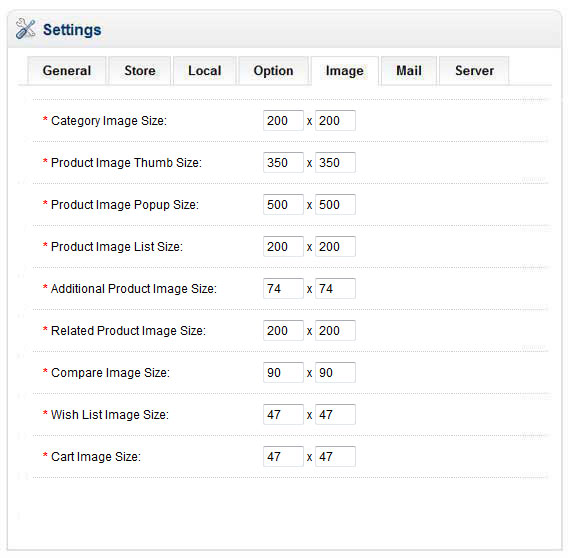
5. Shop Default Image Sizes
You can modify the size of the images displayed in your shop by going to admin > system > settings ‘image tab’
If you would like to have the default sizes displayed again, you can view what they are in the image below.

6. Adding Product Categories
To make it easier to manage products we use categories. This lets you group similar products together
You can do this in the admin area by going to admin > product > categories
Click here to view more details about adding a category
7. Add a Product
Now your shop has at least one category, you can now start to add your products to sell.
You can do this in the admin area by going to admin > product > Your Products
Click here to view more details about adding a product
8. Update Your Shipping Options
Your shop comes setup with a few different shipping modules preinstalled
These are available by going to admin > extensions > shipping options
Click here to view more details about the different shipping modules
9. Add Shop Information
The Internet is all about Information so now is the time to add in some content to your site.
You can do this in the admin area by going to admin > information > Information Pages
Click here to view more details about adding Information Pages
10. Other Modules of interest
Custom Banner
Go to admin > extensions > modules > Custom Banner (click edit)
The recommend banner size is 275(w) x 125(h) pixels. Add information to columns, then click Save Button.
Latest Products
Go to admin > extensions > modules > Latest (click edit)

New Collections Banner
Go to admin > extensions > modules > New Collections (click edit)
The recommend banner size is 275(w) x 320(h) pixels.
Add information to columns, then click Save Button.
Footer
Go to admin > extensions > modules > Footer (click edit)
Change Status to Enable. Add information to columns, then click Save Button.
Category Accordion, Featured & Information
Go to admin > extensions > modules > Category Accordion (click edit)
Add in the the following values:

Go to admin > extensions > modules > Featured (click edit)

Click here to view more details about the Featured Module
Go to admin > extensions > modules > Information (click edit)

Home Page Manufacture Images
The home page manufacturer images can be modified in the Banners Area
The manufacture images are being displayed by using the Carousel Module

Leave A Comment?