If you are wanting to display news on your site then you can use the Blog Manager.
Think of each blog item being an individual information page. However unlike an information page – which generally does not change (ie an about us or contact us page) , a blog can contain news, latest information or even details about new products just received.
The blog front end area displays this information by date, so the most recent blog created, generally, is displayed first.
If the Blog Manager is available on your site, you can access it by going to:
admin > information > blog manager

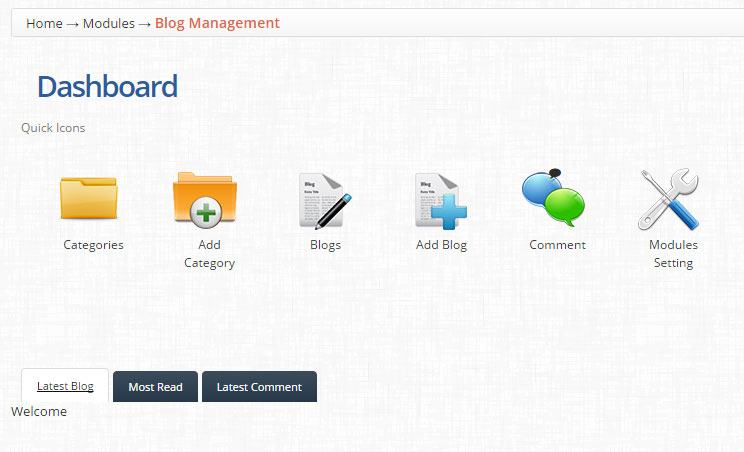
Dashboard
The dashboard is where you can manage your blog.
To access an area simply click on the icon that relates to it.

Categories
A category lets you create a folder that groups similar information pages
To see your existing categories, click the ‘Categories’ icon.
To add a new category click the ‘Add Category’ icon.
Categories Tree Menu
The Categories Tree Menu displays your current categories and the their hierarchy.
To change the hierarchy of a category
- Mouse over top of the category name
- Left click & hold on the name (hold the left mouse button down)
- Drag the category to the correct location
- Let go of the left mouse button
- Once you have finished click ‘Update’

Adding a New Category
To add a new category you need to fill out some information:
Category Information:
- Title:
- Description:
- Parent ID: (If this new category is a sub category)
- Image: This uses the image manager
- Menu Class: If you do not know this, leave it blank
SEO DATA
- SEO Keyword: Do not use spaces instead replace spaces with – and make sure the keyword is globally unique.
- Meta Title:
- Meta Keyword:
- Meta Description:

Remember to click SAVE
Blog / News Area
Each time you create a piece of information it will be available i nthe Blog area
To see your existing blogs, click the ‘Manage Blogs’ icon.
To add a new blog, click the ‘Add Blog’ icon.
Manage Blogs Area
This area lists the current blogs you have created
To edit an existing blog, click the ‘Edit’ button that is displayed beside it. This takes you to the same style page as adding a new blog – however your already existing content will be displayed.

Add Blog Area
To add a new blog, click the ‘Add Blog icon. Just like a standard information page, you will need to fill out some details.
In the blog area there are 3 tabs you can click on to get to that area.
General, Images – Gallery, Meta – SEO

General Tab
The general tab is where you fill out most of the information you want displayed on this blog entry.
It includes
- Category
- Status: Yes is on, No is Off
- entry_featured: If you want this to be a featured item
- Hits: Number of people who have viewed this item.
- Tags: example: fashion, smart,funny
- Created Date
- Creator:
- SEO Keyword *Do not use spaces instead replace spaces with – and make sure the keyword is globally unique.
- Title:
- Description:
- Content:

Image Tab
This lets you assign an image to your blog. It uses the shops image manger.

Meta Data
This area lets you fill out seo details specific to this blog

Comments
To help make your posted blogs more social, a user can post a comment on it
These are displayed in the ‘Comments’ area
You can Delete, Publish, Unpublish and edit individual comments
General Setting
This area lets you specify how the blog is displayed and operates. It also has some advanced settings such as using 3rd party services to display / moderate comments
General Setting
- Blog – Large Image Dimension (Width x Height) x
- Blog – Small Image Dimension (Width x Height) x
- Blog – XSmall Image Dimension (Width x Height) x
- Limit Blogs In RSS
- SEO Data
- Key Word – Listing Blog Page Keyword using for listing blog by tag or by user:
Example: http://www.domain.com/blogs?tag=ezisites
Category Page Setting
- Children Columns
- Category Image Demension (Width x Height) x
- Limit Leading Blogs
- Limit Secondary Blogs
- Image Types
- Secondary Image Types
- Column Leading Blogs
- Columns Secondary Blogs
- Show Title
- Show Description
- Show Readmore
- Show Image
- Show Author
- Show Category
- Show Created Date
- Show Hits
- Show Comment Counter
Blog Setting
- Blog Image Type
- Show Title
- Show Image
- Show Author
- Show Category
- Show Created Date
- Show Comment Counter
- Show Hits
- Show Comment Form
- Comment Engine
- Diquis Screen Name
- Facebook Application ID
- Register A Comment Box, Then Get Application ID in Script Or Register Facebook Application ID to moderate comments http://developers.facebook.com/docs/reference/plugins/comments/
- Limit Comments
- Facebook Width
- Auto Publish Comment
- Enable ReCaptCha

Leave A Comment?